Présentation
Les plug-ins OTT vous permettent de personnaliser vos applications Web d'une manière qui n'est pas disponible lors du processus normal de création de page dans Beacon Studio. Voici quelques exemples:
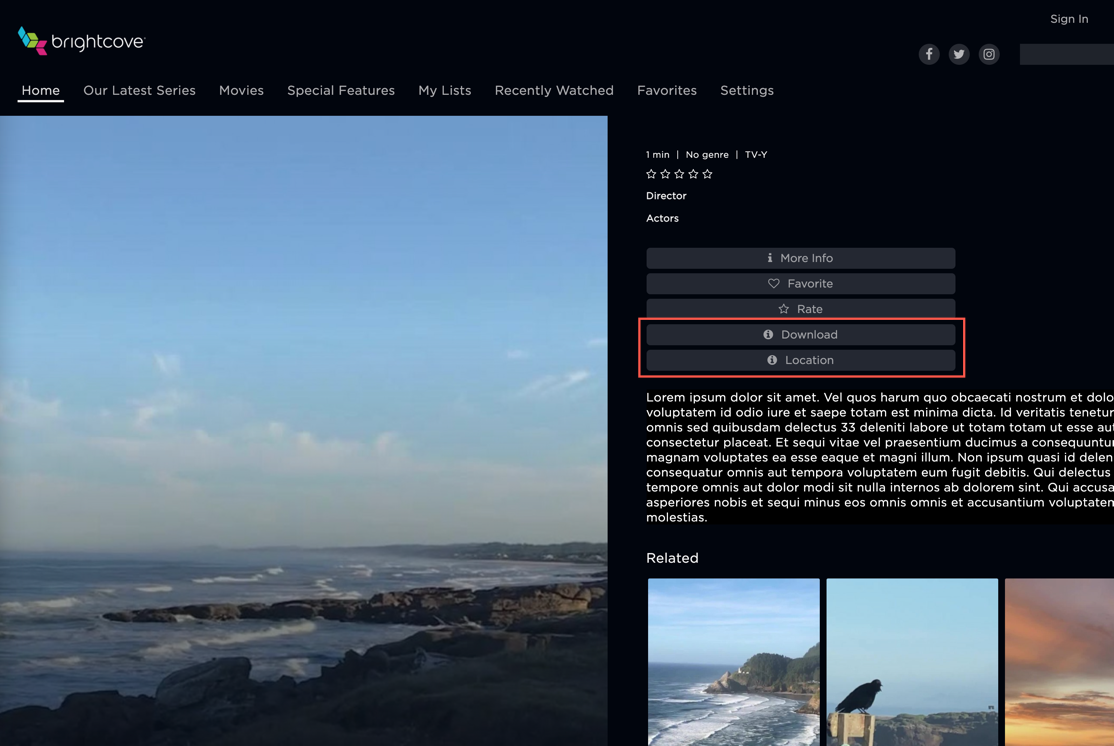
Boutons personnalisés
Ajoutez des boutons personnalisés. Dans ce cas, les boutons permettent de télécharger la vidéo en cours de lecteur et de voir l'emplacement du tournage.

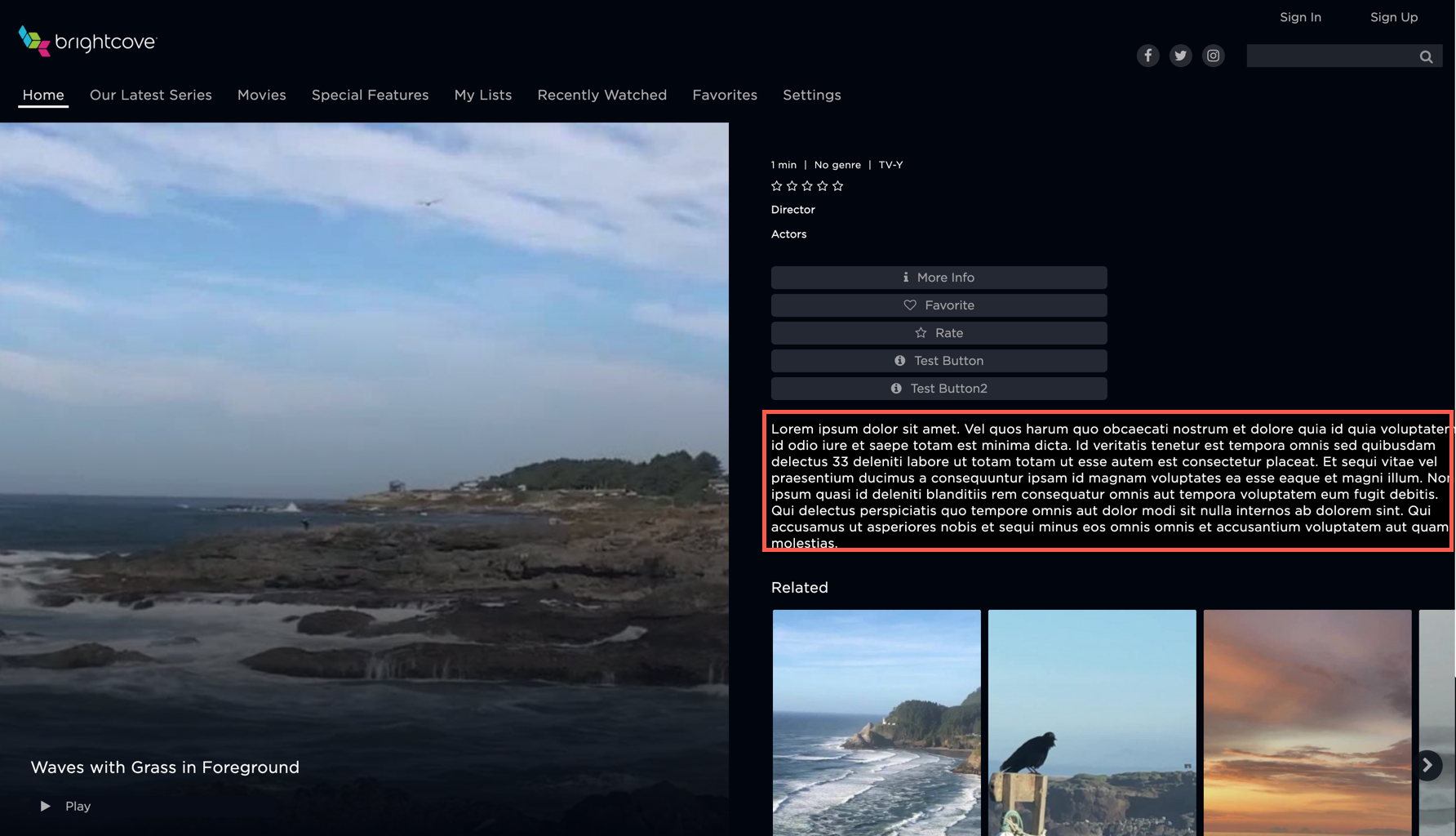
Zones de contenu personnalisées
Ajoutez du texte aux <div> s spéciaux réservés pour du contenu supplémentaire.

Panneau latéral
Cette courte vidéo montre un plugin OTT créé pour afficher un panneau qui peut être ouvert et fermé par un spectateur.
Pages personnalisées
Créez de nouvelles pages avec le contenu HTML de votre choix.

La fonctionnalité du plugin est contrôlée par JavaScript et CSS. Cela signifie que pour implémenter des plugins OTT, une certaine expérience de JavaScript et CSS est requise.
Démarrage d'implémentation
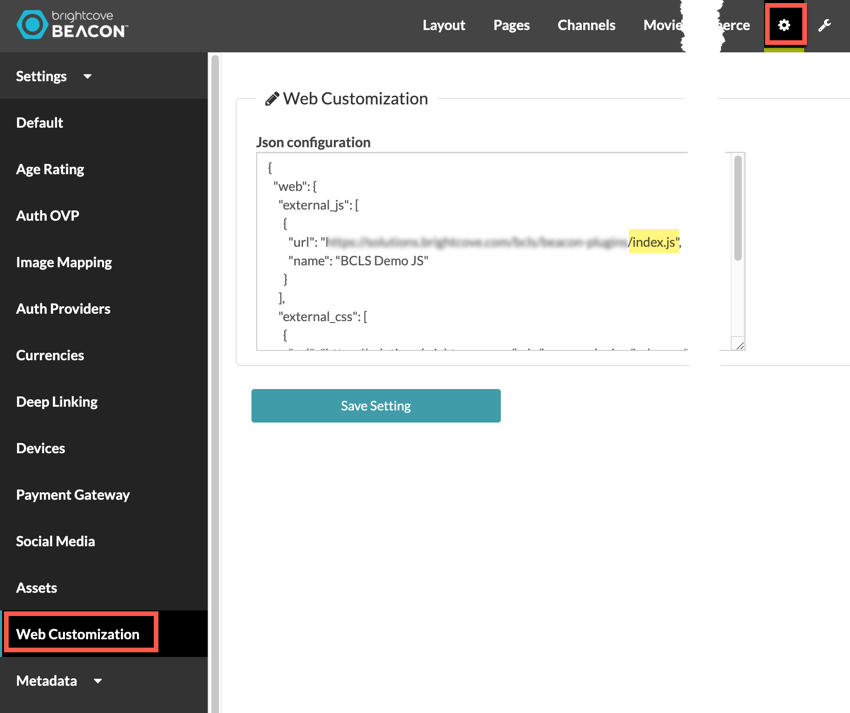
Le code du plugin est lu par votre application Web Beacon. Dans Beacon Classic, vous pointez sur un fichier JavaScript et un fichier CSS qui sont chargés au démarrage de l'application. Voici une capture d'écran où les données sont saisies dans Beacon Classic:

Les fichiers doivent se trouver sur une URL publiquement adressable et être nommés comme suit:
- Le fichier JavaScript doit être appelé index.js
- Le fichier CSS optionnel doit être appelé index.css
Eléments disponibles
Le tableau suivant présente tous les éléments du plugin OTT avec une brève description de l'objectif/de la fonctionnalité:
| Element | Fonctionnalité |
|---|---|
| Événements de page et données | Écoutez les événements de page tels que le chargement, le déchargement et la modification de pages |
| Evénements et données des utilisateurs | Écouter les événements utilisateur tels que se connecter, s'inscrire et se déconnecter |
| Événements et données du panneau latéral | Ouvrez et fermez le panneau latéral et écoutez les événements liés au comportement du panneau latéral |
| Boutons personnalisés, événements et données | Ajoutez et supprimez des boutons et écoutez les événements de clics |
| Sections personnalisées | Placer du contenu personnalisé dans des <div> s personnalisés |
| Pages personnalisées | Créez une page personnalisée dans le studio Beacon, puis remplissez-la avec le code HTML généré dynamiquement de votre choix |
Architecture d'implémentation
Comme mentionné précédemment, les plugins OTT sont implémentés avec JavaScript et CSS. De toute évidence, il existe de nombreuses manières de structurer votre code JavaScript. Par exemple:
- Vous pouvez simplement mettre tout votre code dans le seul fichier index.js mentionné précédemment.
- L'équipe de consultants de Brightcove a réalisé une implémentation des plug-ins à l'aide de React, une bibliothèque JavaScript permettant de créer des interfaces utilisateur.
Pour les documents de ce site, il a été décidé que l'approche d'un seul fichier conduirait à de mauvaises pratiques de codage. React était peut-être plus que ce qui était nécessaire lorsque les compétences JavaScript exactes des clients de Beacon Studio ne sont pas connues. Cela a conduit à la décision d'utiliser des modules JavaScript pour la mise en œuvre et des exemples dans cette documentation.
Le document Using JavaScript Modules for OTT Plugins explique le modèle de programmation de base autour des plug-ins OTT et explique comment les modules JavaScript peuvent être utilisés pour l'implémentation de code.
Bien entendu, vous êtes libre d'organiser votre code JavaScript comme bon vous semble.
Documentation et ressources supplémentaires
Les documents suivants et le référentiel GitHub sont des ressources supplémentaires couvrant les plugins OTT:
- Répartition et gestion des événements dans les plug-ins OTT
- Utilisation de modules JavaScript pour les plug-ins OTT
- Implémentation des sections
- Implémentation des boutons et des gestionnaires d'événements
- Mise en œuvre du panneau latéral
- Utilisation des événements de page
- Implémentation des événements
- Création d'une page personnalisée
- Stockage des données dans un module séparé
- référentiel GitHub OTT-Plugins-exemple-code

