Présentation
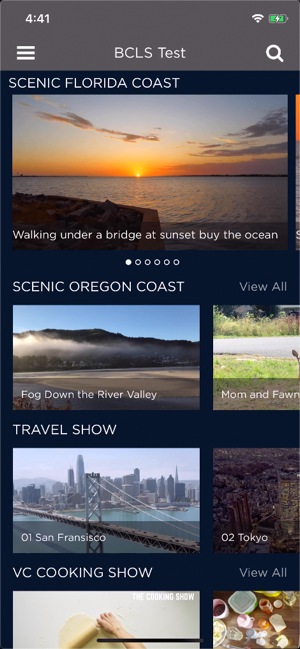
Ce document vous guidera à travers une série de questions sur la manière dont vous souhaitez que la mise en page de votre Brightcove Beacon Experience apparaisse. Les réponses à ces questions vous aideront à concevoir votre application pour Brightcove Beacon Experience. Voici un exemple très simple de ce que vous souhaitez définir pour votre application:

Vous n'avez peut-être pas d'expérience dans la conception d'une expérience utilisateur pour une application OTT. Dans la dernière section de ce document, Des conseils sont-ils disponibles ? , une liste des conseils des fournisseurs s'affiche. Vous pouvez lire et prendre en compte leurs conseils avant de concevoir votre interface utilisateur.
Enregistrement de vos catégories/sélections
Vous allez enregistrer vos décisions au fur et à mesure que vous parcourez ce document dans une feuille de calcul. Pour préparer la feuille de calcul, procédez comme suit:
- Téléchargez un modèle en cliquant sur ce lien: app-design-layout-options.xlsx. N'oubliez pas où il est enregistré.
- Ouvrez une feuille de calcul vierge dans l'application Google Sheets.
- Dans le menu Google Sheets, sélectionnez Fichier > Importer.
-
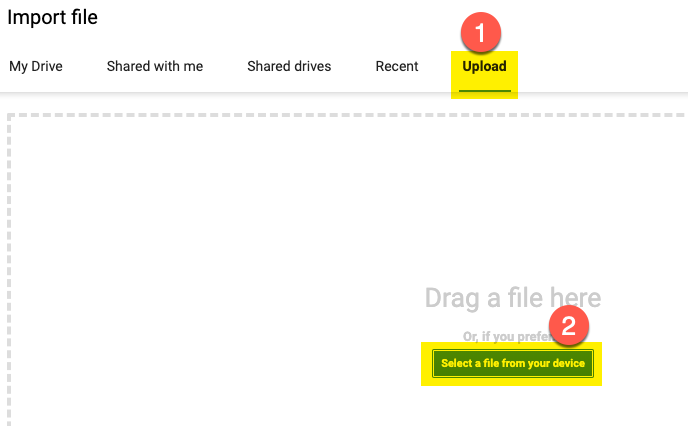
Dans la boîte de dialogue qui apparaît, choisissez d'abord Upload, puis cliquez sur le bouton Select a file from your device, comme illustré ci-dessous:

- Recherchez le fichier Excel que vous venez de télécharger, sélectionnez-le, puis cliquez sur Ouvrir.
-
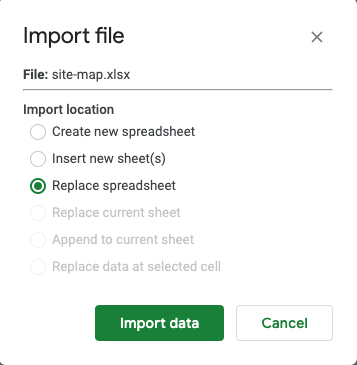
Dans la boîte de dialogue Importer le fichier qui apparaît, choisissez Remplacer la feuille de calcul, puis cliquez sur le bouton Importer les données.

-
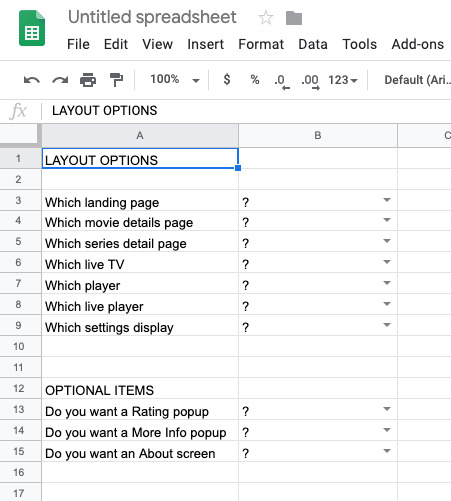
Une fois la feuille de calcul importée, vous verrez un message similaire à ce qui suit:

Dans la feuille de calcul, vous allez enregistrer les réponses aux questions de ce document. Vous ferez des sélections dans des listes déroulantes indiquant la disposition que vous avez choisie pour un écran.
À la fin de ce processus, vous partagerez votre feuille Google Sheet complétée avec le représentant de Brightcove pour vous aider à configurer votre expérience.
Choix des options d'aménagement du site
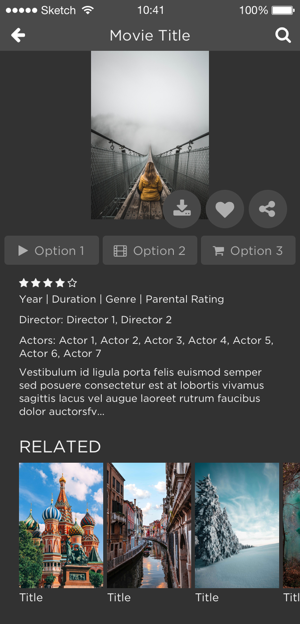
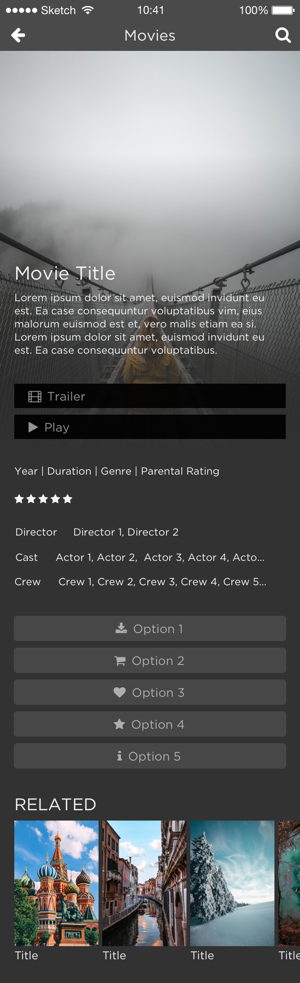
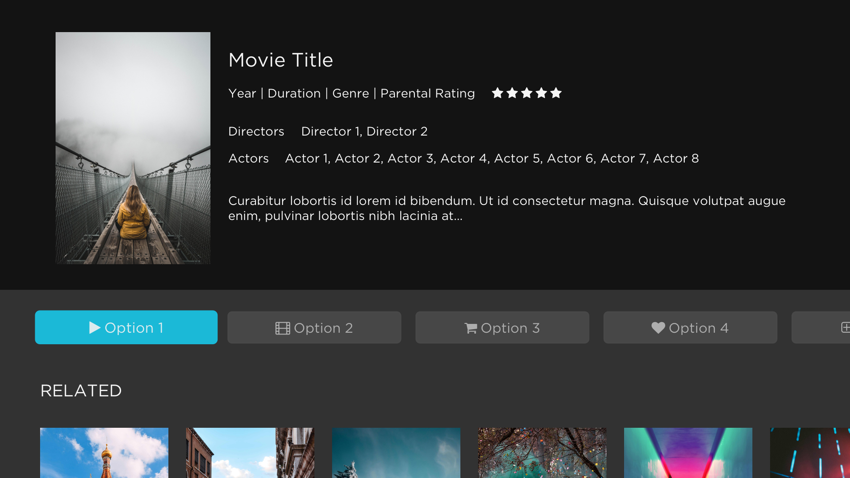
Vous trouverez ci-dessous des options de mise en page pour différentes parties de votre application. Les images affichées, et parmi lesquelles vous allez choisir votre préférence, proviennent d'une application mobile. Bien entendu, les écrans de télévision ou Web seront légèrement différents. Par exemple, vous trouverez en premier ci-dessous un écran de détails sur le film d'une application mobile, suivi du même écran de détails sur le film de l'app Apple TV.


Il est maintenant temps de commencer à choisir les options. Vous trouverez ci-dessous des options de mise en page pour différentes parties de votre application. Passez en revue les options de la mise en page en question, puis enregistrez votre sélection dans la feuille de calcul.
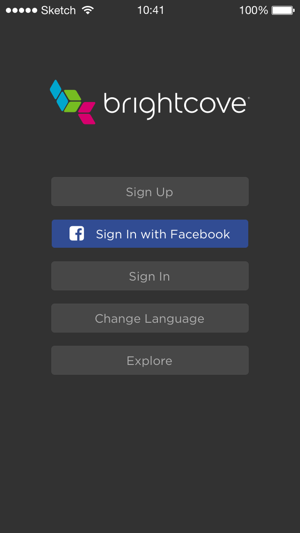
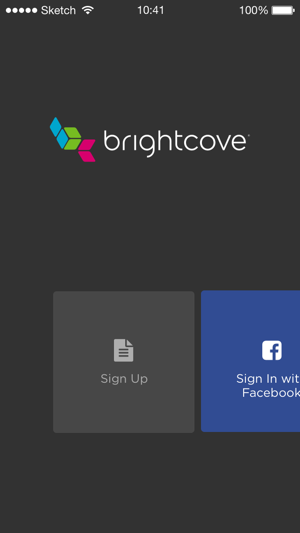
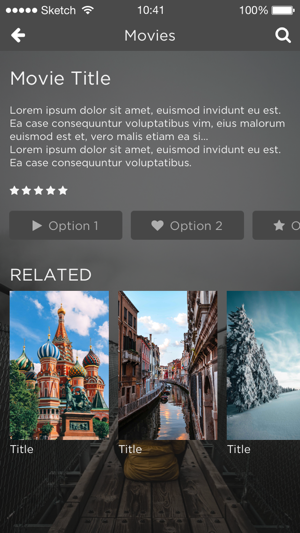
Landing page
La page de destination est facultative. Si vous souhaitez qu'une page de destination choisisse votre mise en page, sinon choisissez Aucune. Notez qu'il n'y a pas de page de destination sur l'application Web. Vous avez le choix entre deux options.
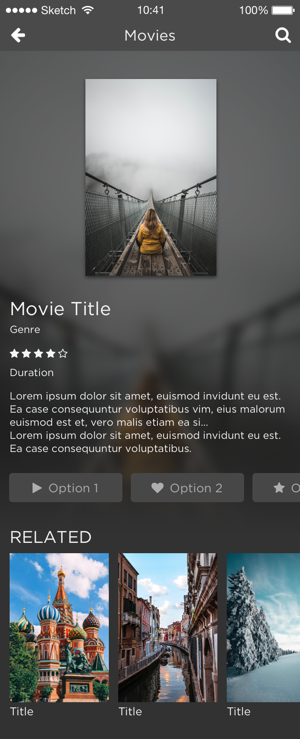
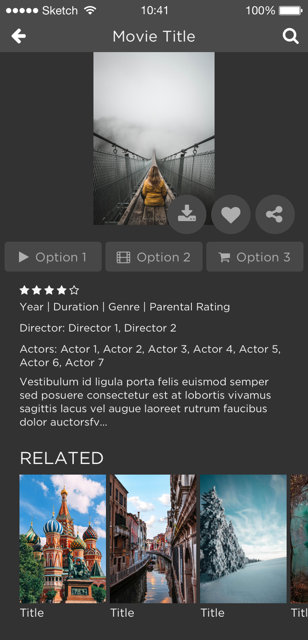
Page de détails du film
La page des détails du film affiche les détails d'un film en particulier, ainsi qu'une liste des films associés. Vous avez le choix entre quatre options.
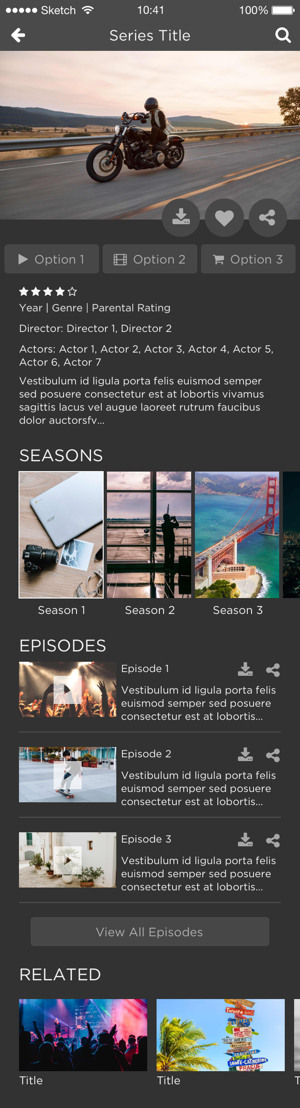
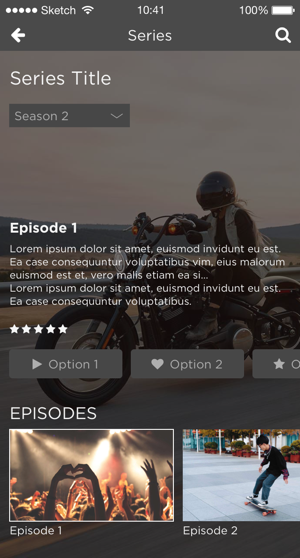
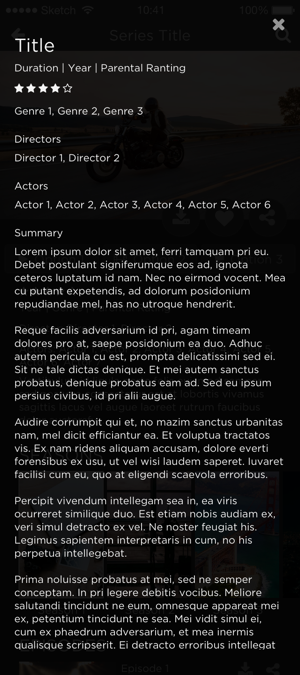
Page de détails des séries
La page des détails de la série affiche les détails d'une série particulière, ainsi qu'une liste de films connexes. Vous avez le choix entre deux options.
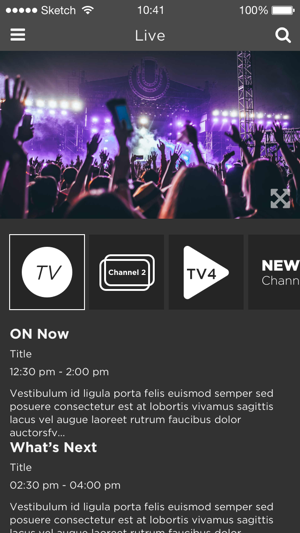
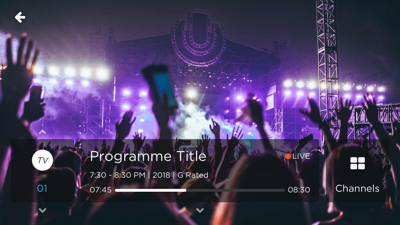
TV en direct
Le client peut vérifier ce qui est diffusé en ce moment et ce qui sera diffusé ensuite sur la chaîne sélectionnée. Il y a une option, et elle est présentée ici.
Joueur
Les commandes du lecteur sont différentes, de même que les autres vidéos de la série, le cas échéant. Vous avez le choix entre trois options.
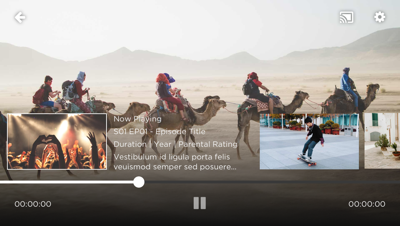
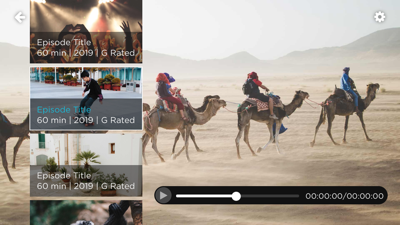
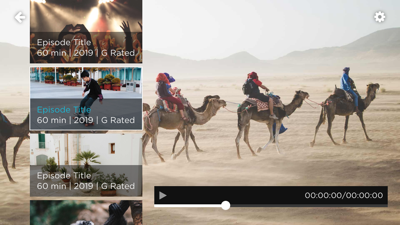
Lecteur TV en direct
Lecteur utilisé lors de la diffusion de la TV en direct. Vous avez le choix entre trois options.
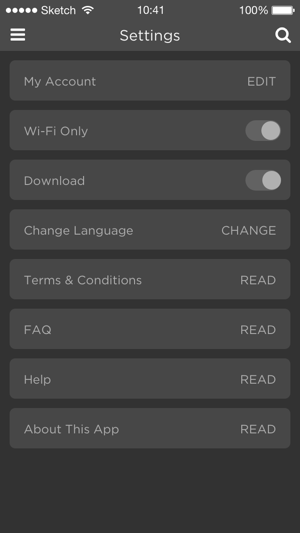
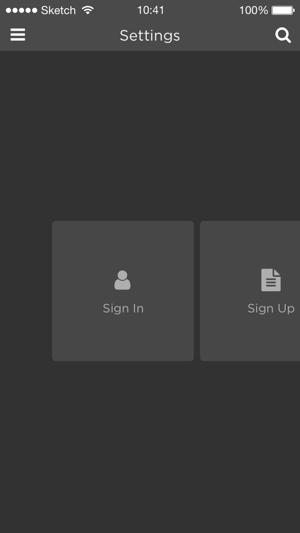
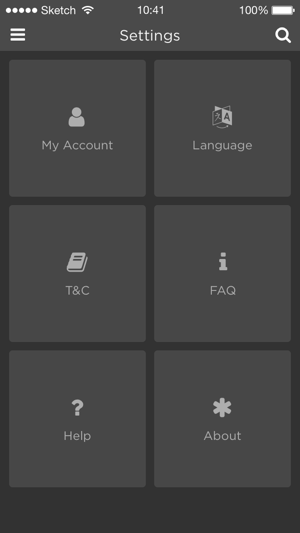
Paramètres du client
Affiche les options de paramètres des clients. Vous avez le choix entre trois options.
Articles optionnels
Dans cette section, vous déciderez si vous souhaitez inclure certains éléments optionnels. Dans la feuille de calcul, vous répondrez par Oui/Non.
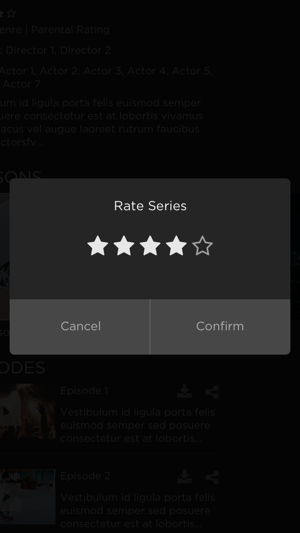
Popup Note
Déterminez si vous souhaitez utiliser une fenêtre contextuelle d'évaluation.

Fenêtre contextuelle Plus d'informations
Déterminez si vous souhaitez utiliser une fenêtre contextuelle Plus d'informations.

À propos de screen
Déterminez si vous souhaitez utiliser un écran À propos.

Aller de l'avant
Vous avez terminé cette tâche. Veillez à enregistrer la feuille de calcul sur laquelle vous avez travaillé pour la soumettre ultérieurement au personnel de Brightcove lors de la création de votre Brightcove Beacon Experience.
Si vous ne l'avez pas encore fait, vous devez compléter l'autre partie de la définition de la conception de votre application en parcourant la section Création de votre conception d'application - Architecture de l'information pour déterminer les vidéos que vous souhaitez afficher et comment les regrouper et les classer.
Conception de la page
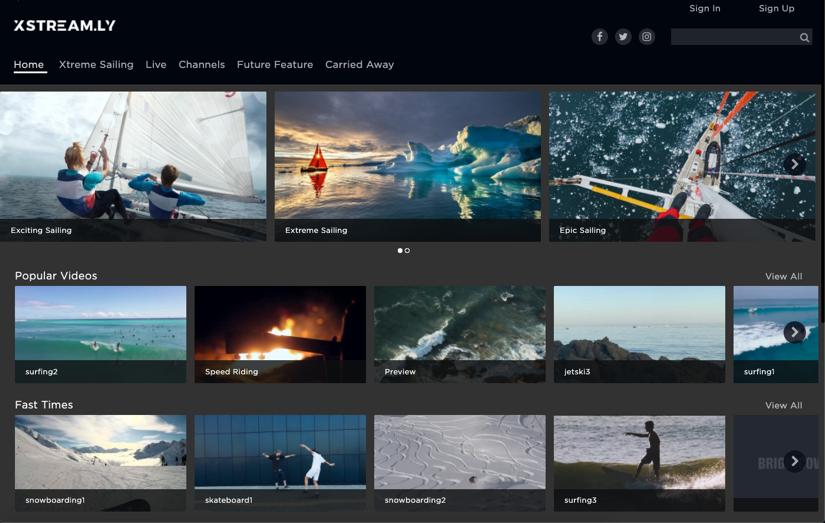
Vous devriez également commencer à réfléchir à l'aspect que vous souhaitez donner à chaque page. Par exemple, voici un exemple de page d'accueil:

Pour plus de détails sur les options de mise en page, consultez le document Utilisation des mises en page. Les différents types de pages que vous pouvez utiliser y sont détaillés, ainsi que la disposition du contenu vidéo sur ces pages.
Des conseils sont-ils disponibles ?
La conception UX est une question complexe, et vous voudrez peut-être voir ce que les autres considèrent lors de la création d'un design. Vous trouverez ci-dessous des liens vers certains des principaux conseils des acteurs OTT sur la conception et les meilleures pratiques.